Czat na stronie internetowej do doskonałe rozwiązanie, które pozwala utrzymać kontakt z potencjalnym klientem. Dzięki rozmowie z konsultantem można rozwiać wszelkie wątpliwości klienta i przekazać mu znacznie więcej informacji, a to znacznie zwiększa szansę na podjęcie decyzji o zakupie.
Na łamach eMarketing.pl wspominaliśmy już o darmowych rozwiązaniach, które pozwalają dodać darmowy czat na stronę internetową sklepu lub innego przedsiębiorstwa. Dlaczego jednak nie wykorzystać do tego celu czatu, do którego przyzwyczajony jest niemal każdy użytkownik internetu, czyli Messengera?
Wtyczka do czatu z klientami
Wtyczka Messengera na stronę internetową została zapowiedziana przez Facebooka kilka miesięcy temu. Na początku była ona dostępna jedynie dla wybranych firm, a z czasem udostępniono ją również pozostałym właścicielom fanpage’y.
Z Messengera korzysta ponad miliard użytkowników miesięcznie, jednocześnie w tym samym czasie firmy i osoby prywatne wymieniają między sobą około 2 miliardy wiadomości. Klienci chwalą sobie taką możliwość kontaktu z firmą, gdyż jest ona wygodna i szybka – w przeciwieństwie do rozmowy telefonicznej czy wymiany maili.
Jak się okazuje, konfiguracja oraz implementacja wtyczki Messengera jest na tyle łatwa, że jej dodanie na dowolną, zarządzaną przez nas stronę nie powinno stanowić większego problemu.
1. Dodanie domeny do „białej listy”
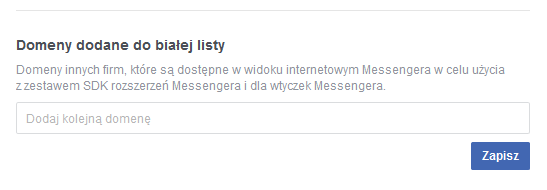
Ze względu na bezpieczeństwo, pierwszym krokiem jest dodanie domeny, na której widnieje nasza strona do tak zwanej „białej listy”. Dzięki temu wtyczka Messengera będzie wyświetlana tylko na wskazanej stronie.
Aby to zrobić, wystarczy udać się do sekcji „Ustawienia” naszego fanpage’a, a następnie z menu po lewej stronie wybrać opcję „Platforma Messengera”. We właściwym polu wpisujemy adres domeny (np. https://emarketing.pl) i klikamy „Zapisz”.

2. Konfiguracja wtyczki Messengera
Nieco niżej znaleźć można opcję „Wtyczka do czatu z klientami”, która pozwala ją skonfigurować i dopasować do własnych potrzeb w kilku prostych krokach.

Po kliknięciu przycisku „Skonfiguruj”, wyświetlone zostanie osobne okno:

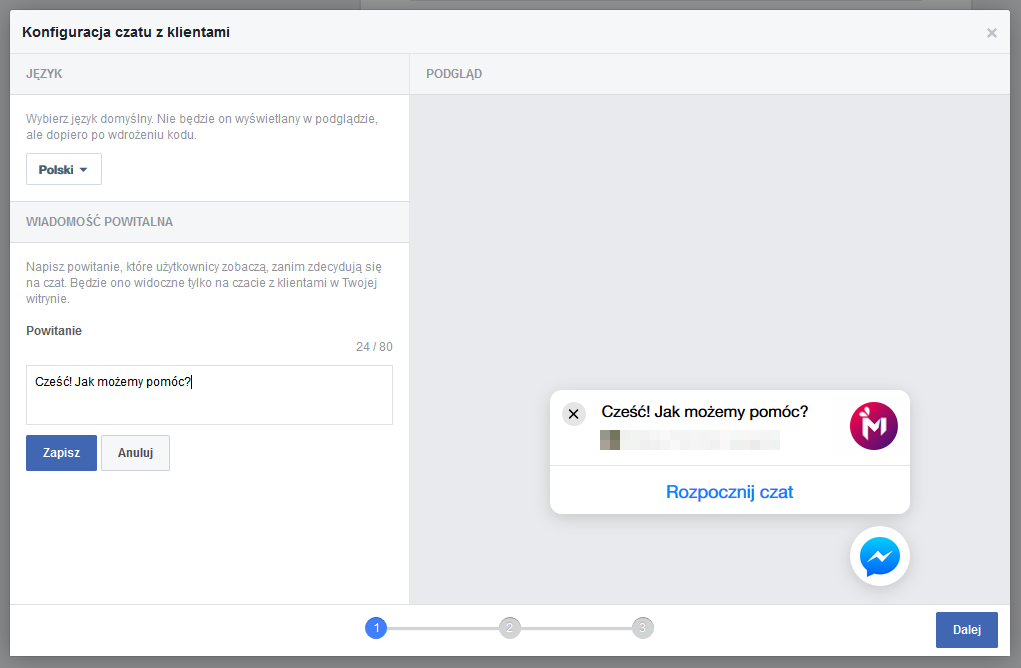
Przejście dalej umożliwia wybranie języka domyślnego oraz dodanie wiadomości powitalnej, która będzie wyświetlać się osobom odwiedzającym stronę – może ona mieć maksymalnie 80 znaków. Z prawej strony okna widoczny jest podgląd wtyczki.

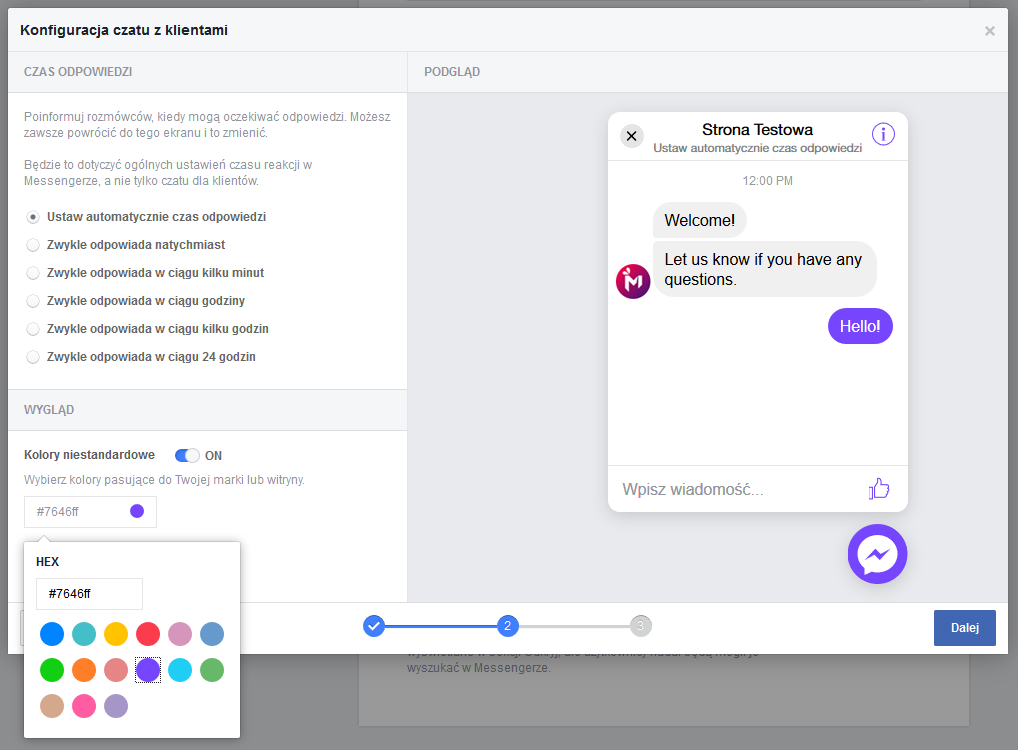
Następnie mamy możliwość ustawienia informacji na temat czasu odpowiedzi – istnieje również opcja, która automatycznie ustali (na podstawie tego, jak szybko odpisujemy klientom) jak długo trzeba czekać na informacje zwrotną.
Druga opcja pozwala z kolei dopasować kolor wtyczki do strony internetowej, na której będzie ona umieszczona. Domyślnie jest ona niebieska (tak jak logo Messengera), lecz kolor można zmienić na dowolny, wybierając go z proponowanych lub wpisując jego wartość w systemie szesnastkowym.

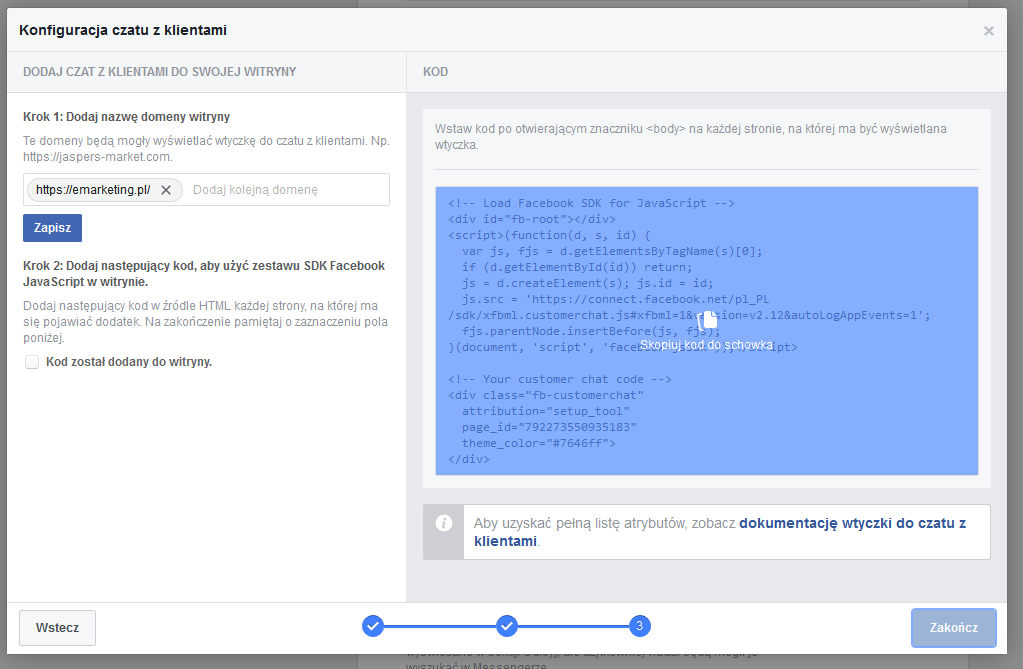
Przechodząc dalej ponownie wpisujemy adresy stron, na których wyświetlana będzie wtyczka, a tuż obok wyświetla się kod, który należy dodać na swojej stronie. Jak to zrobić?

3. Dodawanie kodu wtyczki w źródle strony
Aby wtyczka poprawnie wyświetlała się na stronie, konieczne jest dodanie wygenerowanego w poprzednim kroku kodu w źródle strony – po znaczniku <body>. Choć może wydawać się to skomplikowane, to posiadając witrynę na platformie WordPress jest to niezwykle łatwe.
Możemy skorzystać z ręcznego edytowania źródła strony, albo z osobnej wtyczki, która znacznie ułatwia to zadanie. Logujemy się do panelu zarządzania stroną i przechodzimy do sekcji z wtyczkami WordPress. Wyszukujemy taką o nazwie „Insert Headers and Footers”, a następnie pobieramy ją i aktywujemy.

W osobnym artykule opisaliśmy dokładną instrukcję dodawania wtyczek do WordPress.
Pozostając w panelu zarządzania stroną, przechodzimy do sekcji „Ustawienia” i wybieramy z listy zainstalowaną przed chwilą wtyczkę.

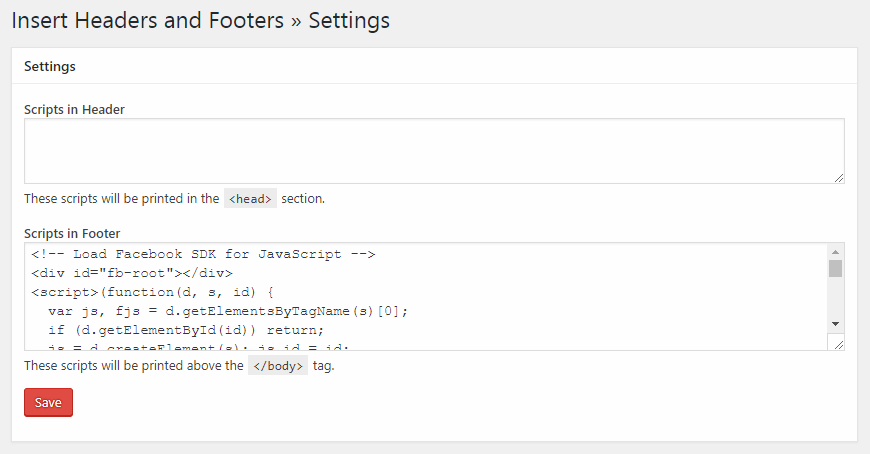
W miejscu tym widzimy dwa pola, w które wkleić można kod – nas interesuje pole o nazwie „Footer”. Dodajemy wcześniej skopiowany kod i zapisujemy klikając „Save”.

Wracamy do konfiguracji wtyczki Messengera i zaznaczamy pole wyboru przy napisie „Kod został dodany do witryny”, a następnie kończymy proces klikając „Zakończ”.
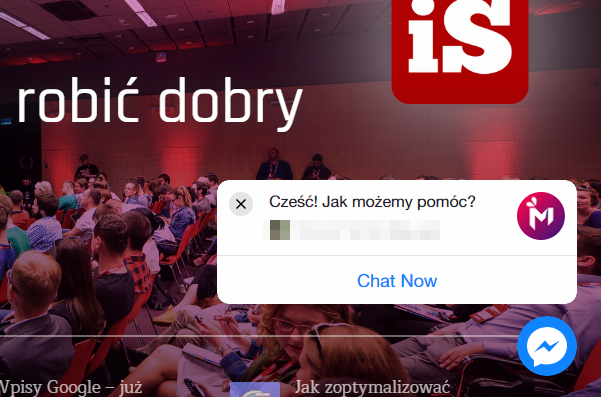
Jeśli wszystkie kroki wykonaliśmy poprawnie, po wejściu na stronę w prawym dolnym rogu powinno pojawić się charakterystyczne logo Messengera wraz z zachętą do rozpoczęcia rozmowy. Co ważne – ikona czatu wyświetla się zarówno na komputerze jak i na urządzeniach mobilnych.

Wszystkie wiadomości, które klienci wyślą poprzez wtyczkę, znajdą się w skrzynce odbiorczej na fanpage’u – działa to dokładnie w taki sam sposób, jak wiadomości standardowo wysyłane przez Messengera na Facebooku.

A jak wygląda kwestia optymalizacji?
Ja z messengerem mam taki problem, że niezbyt wygodne są moim zdaniem kwestie powiadomień, że ktoś napisał. Aplikacja na smartfon pokazuje milion powiadomień i jeśli mamy dostęp do wielu fanpage’y to robi się z tego bałagan. Co nie zmienia faktu, że może to być wygodne rozwiązanie dla użytkowników.
Wtyczka działa na stronach mobilnych?