Strategia content marketingu zakłada tworzenie treści pisanych, jednak ich doskonałym uzupełnieniem są właśnie zdjęcia, ilustrujące przedstawiane w treści zagadnienia. Obrazy przemawiają do nas bardziej niż słowo pisane, zatem żadna witryna nie może się bez nich obejść. Dodatkowo – trudno wyobrazić sobie sklep internetowy, który nie ma zdjęć produktów… Jak zatem przygotować zdjęcia na stronę w taki sposób, aby ich nadmiar nie zwiększył czasu wczytywania witryny?
Szybkość wczytywania – czynnik wpływający na pozycjonowanie
Mimo iż żyjemy w czasach szybkich łącz internetowych, czas wczytywania strony nadal ma ogromne znaczenie dla użytkowników – nikt nie lubi czekać, aż witryna się załaduje. Poza korzyścią dla osób na co dzień korzystających z internetu, szybkość wczytywania strony pozytywnie wpływa również na pozycjonowanie witryny. Firma Google „nagradza” wysoką pozycją w rezultatach wyszukiwania strony, które błyskawicznie ładują się na smartfonach i komputerach stacjonarnych.
Jak zatem pogodzić obie te kwestie? W jaki sposób przygotować zdjęcia na stronę, aby nie zwiększały one czasu wczytywania witryny? Rozwiązanie tego problemu wcale nie wymaga specjalistycznej wiedzy!
Jak przygotować zdjęcia na stronę
Zmiana wymiarów
Stworzyliśmy ciekawy poradnik na stronę i wybraliśmy atrakcyjne zdjęcia, które będą go uzupełniać. Pierwszy problem, na który możemy się natknąć, to zbyt duże wymiary zdjęcia.
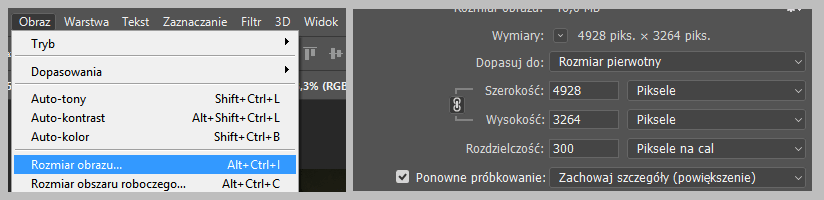
Poniższe zdjęcie w oryginale ma rozmiar 4928 na 3264 pikseli – jest ono oczywiście za duże, aby bez jakichkolwiek zmian dodać je do tekstu na stronę.

Zmniejszyć je można zarówno korzystając z wbudowanego narzędzia w CMS-ie (content management system – system zarządzania treścią) lub w każdym programie do obróbki obrazów – np. w Photoshop:

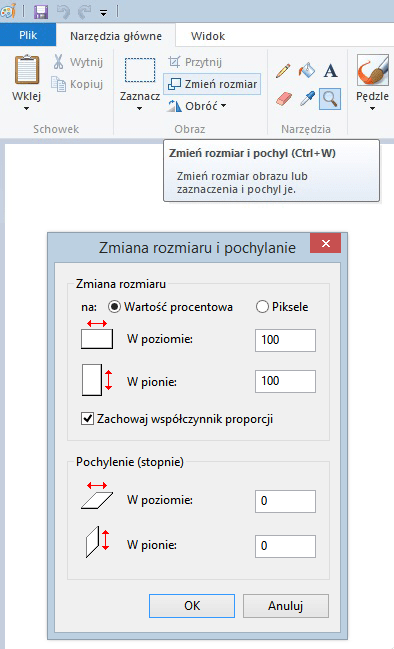
Lub nawet w aplikacji Paint, dostępnej bezpłatnie dla każdego użytkownika systemu Windows:

Zmiana wymiarów zdjęcia zmniejsza także jego rozmiar – w przypadku naszego obrazu „waga” spadła z niemal 5 megabajtów do prawie 200 kilobajtów. Dzięki temu zdjęcie z pewnością będzie się szybciej wczytywało. Co jednak w sytuacji, kiedy planujemy dodać więcej niż jeden obraz? W takim przypadku rozmiar jest nadal za duży, jednak wciąż można go jeszcze bardziej zmniejszyć.
Kompresja zdjęć
Aby sprawić, by zdjęcie miało jeszcze mniejszy rozmiar, konieczne jest jego skompresowanie. Jest to proces, który usuwa z obrazu niektóre informacje, co jednocześnie sprawia, że gwałtownie zmniejsza się jego rozmiar. Jest to zatem czynność, którą koniecznie trzeba wykonać przygotowując zdjęcia na stronę. Jak kompresować obrazy?
Przede wszystkim podczas zapisywania zdjęcia trzeba wybrać jego format. Najczęściej spotykane formaty obrazu to .jpg, .png oraz .bmp. Ten pierwszy jest stratną formą zapisu zdjęcia, zatem zostaje ono poddane kompresji. Pozostałe formaty są nazywane bezstratnymi, gdyż podczas zapisywania nie tracimy żadnych informacji, a co za tym idzie – nie zmienia się rozmiar fotografii.
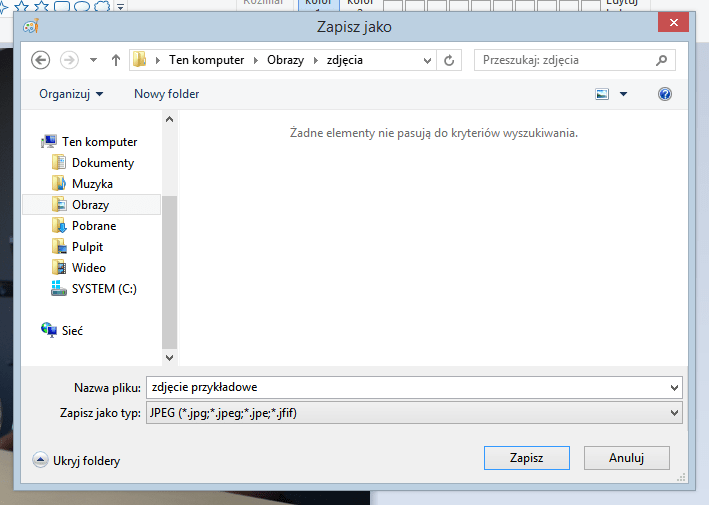
Zdjęcia kompresować można również w niemal każdym programie graficznym – płatnym lub darmowym. W przypadku Painta wystarczy podczas zapisu obrazu wybrać format .jpg:

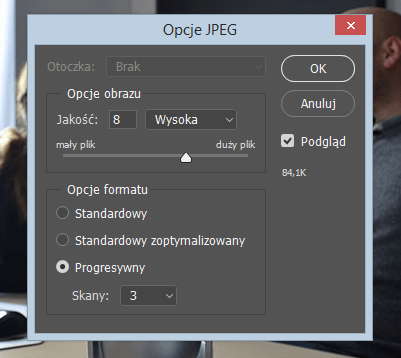
Nie mamy jednak możliwości zmiany parametrów kompresji, przez co czasami zdjęcie może mieć znacznie gorszą jakość. Większe możliwości daje program Photoshop:

Widać też, że rozmiar zdjęcia po kompresji zmniejsza się jeszcze bardziej i zamiast poprzednich 200 mamy obecnie nieco ponad 80 kilobajtów.
Warto pamiętać, że zbyt duża kompresja powoduje zmniejszenie jakości zdjęcia, zatem należy przetestować kilka ustawień, aby wybrać te najbardziej optymalne. Za duży stopień kompresji powoduje widoczne „artefakty”, czyli zniekształcenie obrazu – szczególnie zauważalne przy krawędziach przedmiotów na fotografii:

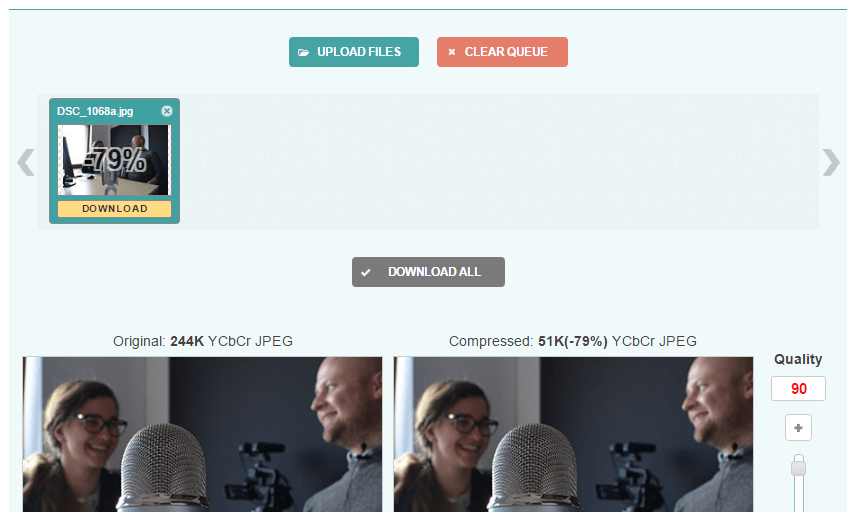
Poza programami graficznymi można również do kompresji użyć specjalnie do tego celu stworzonych stron internetowych. Oferowane przez nie narzędzia są oczywiście bezpłatne, nie wymagają instalacji i są bardzo proste w obsłudze. Jednym z takich narzędzi online jest np. witryna optimizilla.com.
Wystarczy przeciągnąć obrazy na stronę, a całą resztą zajmie się narzędzie do kompresji. W tym przypadku rozmiar fotografii zmniejszył się o 79%, a dodatkowo możemy porównać zdjęcie oryginalne z tym skompresowanym – różnice w jakości są niemal niezauważalne.

Który format zapisu zdjęcia wybrać?
Wybór formatu uzależniony jest od rodzaju zdjęcia na stronę:
- Format .jpg – sprawdza się dobrze w przypadku fotografii, na przykład jak ta pokazywana wcześniej;
- Format .png – jest dobrym wyborem, jeśli zapisujemy obraz zawierający tekst – np. logo firmy lub infografikę. Mamy wtedy pewność, że wszystkie krawędzie tekstu będą ostre i pozbawione zniekształceń.
Zalety odpowiedniego przygotowania zdjęcia na stronę
Jeśli poświęcimy trochę czasu na przygotowanie obrazów przed publikacją, możemy liczyć na szereg korzyści. Użytkownicy odwiedzający nasz sklep internetowy lub blog będą zadowoleni z faktu, że strona ładuje się bardzo szybko – zmniejsza to także tak zwany bounce-rate. Jest to wskaźnik określający, ile osób opuściło stronę nie wykonując na niej wcześniej żadnych dodatkowych czynności. Wysoki bounce-rate może być spowodowany właśnie wolno wczytującymi się treściami.
Również wyszukiwarka Google preferuje strony, które sprawnie i szybko wczytują zawartość, zatem stosując się do wymienionych wyżej porad można w łatwy sposób sprawić, by nasza witryna znalazła się wysoko w rezultatach wyszukiwania.

Do optymalizacji fotek można użyć też > jpegmini.com
A jak się ma wielkość zdjęć do wpływu na decyzję wyboru fotografa tzn.mamy dwie takie same galerie w dwóch rozmiarach, jedna jest np. 800x600px a druga 1920×1080?